How is my code organized in Visual Studio?
If you have ever used an IDE to develop any application you might have wondered how do these kind of programs know where are the components for each one of the things that make your app compile or run. In this post I'll try to explain how Xamarin Studio and Visual Studio keeps that control.
The Solution
Both Visual Studio and Xamarin Studio organize our code, assets, libraries and other stuff in a structure called Solution, all this information is stored within a file with extension .sln. The .sln file is an (usually) automatically generated plain text file that tells the IDE where to find the projects related to our application.

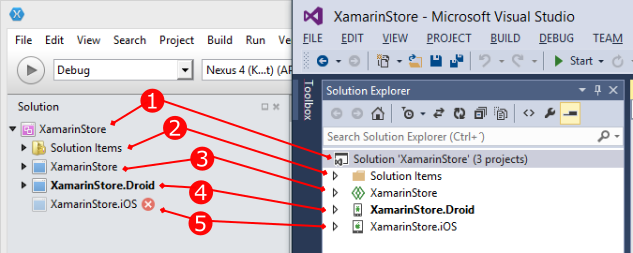
This is how a Solution (the free C#/F# shirt app solution) looks like when opened in Xamarin Studio and Visual Studio:

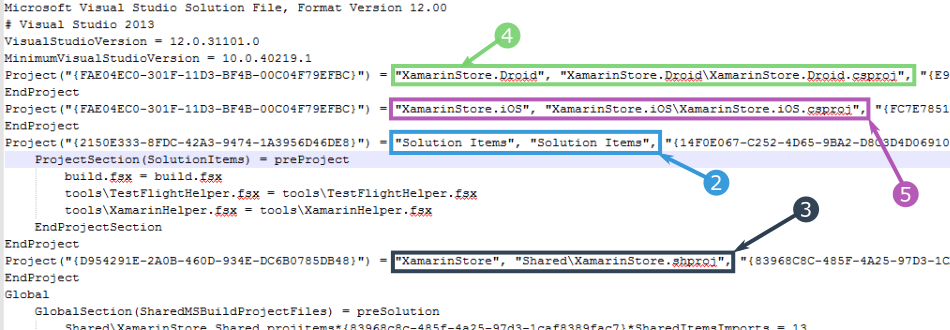
And this is how a the same file looks like when opened in a plain text editor.

- 1. Solution
- The file itself, the name we see in the IDE is the same name of the file plus the
.slnextension. - 2. Solution folder
- These are logical folders that we can use to organize our solution.
- 3. Shared project
- A shared project (we'll talk about them on a later post).
- 4. C# project
- A C# project, in this case refers to an Android project, in Xamarin is a convention to use the
.Droidsuffix to denote that. - 5. C# project
- Another C# project, in this case refers to an iOS project, in Xamarin is a convention to use the
.iOSsuffix to denote that.
The .[something]proj file
As I mentioned above, the Solution keeps track of the projects that comprise our application, but what is exactly a project?
Well, a Project is a logical way to organize a project's files (classes, resources, images...) it is described in a file ending with proj, being .csproj for C# projects, .shproj for shared, other kind of projects end in .vbproj, .jsproj, etc.
As you can see in the previous image, the .sln file contains "links" to these projects.
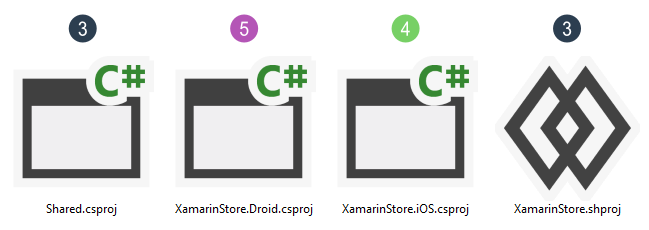
These are the projects for the Free Xamarin Shirt App:

tl;dr
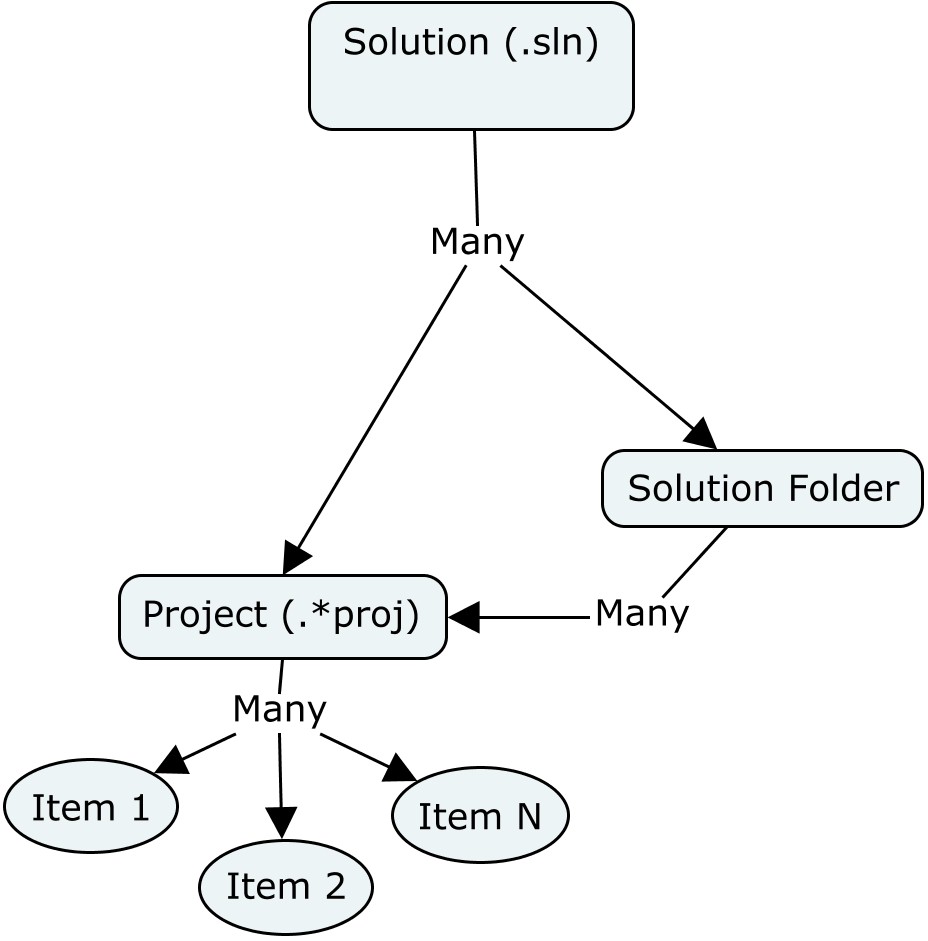
We can explain how is our code organized with a simple diagram.